こんにちは!Diverse広報担当です。
Diverseでは週に1回、エンジニア同士で「見せびらかし会」を開催しています。

「見せびらかし会」とは、各エンジニアが1週間の中で頑張った開発Tipsを、仲間に向けて発表する場。
各自の知見やノウハウの共有を目的に行っています。”見せびらかす”という仰々しい名前ですが、ちょっとした工夫や改善も大歓迎!というラフな発表会です。
▼過去の見せびらかし会ブログ
見せびらかし会 カテゴリーの記事一覧 - Diverse developer blog
第3回目は、第1回目でも登場したエンジニア菊池さん(@kikuchy)の”見せびらかし”を紹介します。
ぜひお読みください!
▼目次
「いいね!」ダイアログのパターンをEnumで管理したい
菊池さんの今週の見せびらかしについて
菊池:私の見せびらかしは、youbrideで新しく実装する「メッセージ付きいいね!」Dialogの管理方法を工夫したこと。
パターンが多いのですが、Dialogは1つなんです。
全く違うDialogとしてパターンの数だけクラスを作ることも可能ですが、そうすると再利用できるパーツをどうするかという問題が出てきます。
結局再利用可能なパーツはほぼ全体。パターンによって変わる部分は、タイトル・送信ボタンの色・テキストです。
その他、フットノートが異なってきます。

また内容によっては、ファースト質問(「いいね!」を押す前に質問を設定できる機能)があったり、「プレミアムいいね!」化することができるという違いがあったりします。
どんな仕組みを作ったのか?
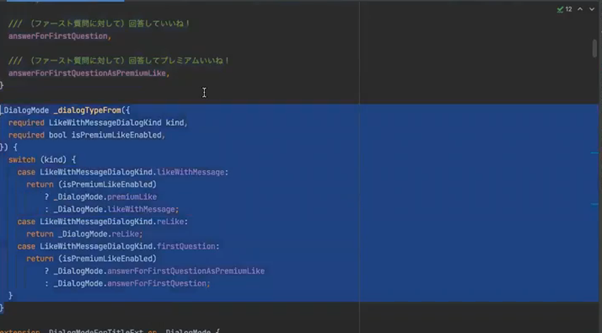
菊池:前述であげたようなパターン違いについて、enumで管理することにしました。
そこを”LikeWithMessageDialogKind”というenumにしてあります。これは、「メッセージ付きいいね!」・「再いいね!」・「ファーストクエスチョン付きいいね!」の判別をして、Dialogを開く時に指定する仕組みです。

「メッセージ付きいいね!」と「ファーストクエスチョン」に関しては、プレミアム化することができ、プレミアム化できる仕様をswitch-caseで書いています。
「再いいね!」は「プレミアムいいね!」にできないので、falseしてあります。Dialogを開く前の選択のパターンとしては、このような形です。

実際のDialogが現在どのモードになっていて、何を表示しているのか?は、別のenumで定義してあります。
「通常のいいね!」や「プレミアムいいね!」など、全部で5パターンあります。

どの「いいね!」の種類のDialogとして開くのかというenumと、プレミアムにフラグが立っているか?立っていないか?など、複数の変数の組み合わせで状態の管理をすることはできます。
しかしその形だと一部の種類の「いいね!」はプレミアム化できないという仕様を網羅性検査で取りこぼすという事象が起こります。
そこで、switch-caseで全部網羅性検査できる(※)よう、enumの方が良いと考えて現在の形になりました。
(※)Dartという言語を使用しています。Dartはコンパイル時にswitch-case文でenumの網羅性検査が行われます。
また、モードが決まると対応するタイトルのテキストが決まったり、ボタンの色やラベルを決めたりなど、全てswitch-caseで書くことが可能です。
細かい状態についても、enumを使うことで管理ができています。

―(一同拍手)ここから質問タイムです!
【質問】これは設計してから実装されたのでしょうか?
菊池:モードは考えずに1つだけを作るところから入り、最初にプレーンな「メッセージ付きいいね!」を作りました。
その後にプレミアム対応しようということで、プレミアムフラグを足しました。それなら「再いいね!」もサポートしようとなった時から、組み合わせだときついな…と感じて全部enum化しました。

そういう行き来をしていたため、仕組みを作るのに時間がかかりました。
最初から「パターンが多いから、全部enumにしてswitch-caseで作った方が楽だな」という考えができれば、もう時間短縮になったかもしれません。
【質問】パターン網羅すると内部で分岐が増えて、複雑さが増すように思うのですが、バグを抑制するためにパターン網羅のユニットテストを書いているのですか?
菊池:パターン網羅によるバグ…特にユーザーインターフェイス関連でのユニットテストがすごく面倒で、正直なところあまりできていません。
ユーザーインターフェイス上は、どの「いいね!」の種類として開かれたDialogかというのと、「プレミアムいいね!」化するかのチェックボックスによって、モードが決定します。その組み合わせからモードを決定するためのメソッドは切り出してあります。
それをユニットテストすることで、期待したモードになっているかを確認できます。しかし、そのモードに合ったUIになっているかというと、UIを含めたインテグレーションテストになるためできていません。現在はQAにお任せしている形です。

まだ開発中なので、ちゃんと「いいね!」ボタンと繋ぐところを今やろうとしていて、先ほどまでフローチャートを書いていました。かなり細かくて複雑なので、地獄のフローチャートと呼んでいます(笑)。チェックすることが多いので、エラーハンドリングも考慮すると大変な作業になるでしょう…!
最後に
いかがでしたか?
Diverseエンジニアは、見せびらかし会でお互いを刺激し、チームのナレッジ蓄積を図っています。
今後も見せびらかし会を通じて、Diverseエンジニアの裏側を紹介していきます!お楽しみに!
◆Diverseの取り組みに共感いただいた方、エンジニアの働き方に興味がある方、ぜひ弊社の採用ページをご覧ください!