はじめまして。デザイナーの鷹取(id:marucoguma)です。
今年の4月に新卒として株式会社ミクシィに入社し、出向という形でDiverseのPoiboyチームでデザインを担当しています。
今回は社内でデザイナー向けに発表した資料をもとに、
Android版「Poiboy」の制作フローについて書こうと思います。

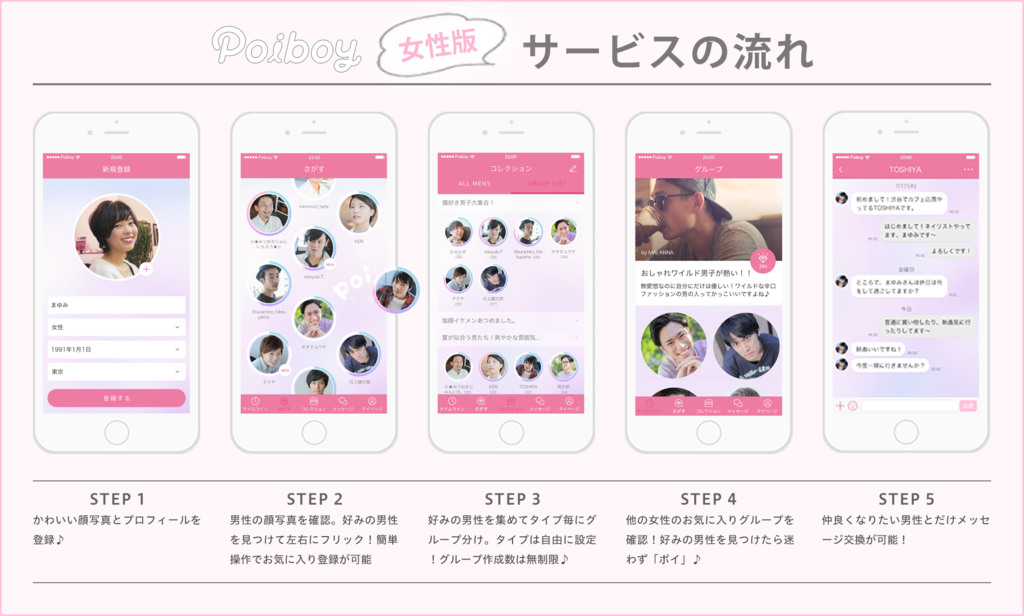
はじめに、「Poiboy」とは

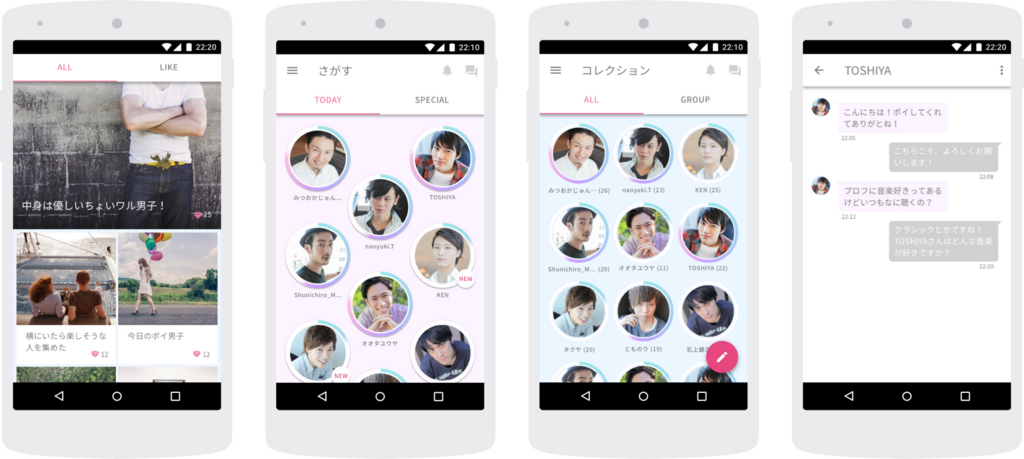
お気に入りの男の子をみつけてポイ(お気に入り)する女の子のための恋愛応援アプリです。
女の子がポイした男の子とだけメッセージ交換ができます。
また、ポイした男の子をタイプ別にグループ分けして女の子間でシェアして楽しむことができます。
現在、20万人以上のユーザに利用されています。
最近では、Android版Poiboyリリースを祝してノンスタイル井上とのアプリ内でのコラボ企画やギネスチャレンジイベントも行いました。
Android版Poiboyの制作フロー
前置きが長くなりましたがAndroid版「Poiboy」の制作について書いていきます。
制作スタート時の状況
①制作期間は1ヶ月だけ!
②初回リリースの機能はかなり削らないといけない!
③担当デザイナーは私だけだったので、スケジュールも自分で管理しないといけない!
Androidアプリを研究
私は普段iOSユーザーで、Androidを触ったことがありませんでした。AndroidアプリのUIを学ぶには様々な方法がありましたが、なによりも時間をかけたのは「Androidの実機を自分の手に持ち既存のアプリを触ってみる」ということです。
MaterialDesignのガイドラインは面白いのでついつい読み浸ってしまいますが、私が作るのは人が手に持って使う「道具」です。ユーザーが手にするものも、切り離されたひとつひとつのグラフィックではなく、サービスの流れにそって文脈をもつ「道具」です。なのでまずは既存のAndroidアプリをたくさん使ってみることをしました。一番手っ取り早くAndroidアプリという「道具」を知ることができます。
スマートフォンアプリのUIをデザインする際に、一貫して「道具」を作っているという意識はとても大切です!
Androidアプリに少し慣れてきたら、今度は既存アプリのワイヤーフレームを書き出すことをしました。
流し見にならないようにアプリを触りながら片方の手でペンを持って紙にワイヤーフレームを書き出すことで、既存のAndroidアプリにおいてどのUIが一般的でどのUIが特徴的なのかわかってきます。
時間もなく、Androidの右も左もわからないのでとにかく手を動かしました。
iOS版の機能と遷移書き出し

既存のAndroidアプリでよく見受けられたのは、iOS版とほぼ同じデザインで画面下にあったナビゲーションバーを画面上に移動させたようなつくりです。たしかに、ほぼiOSと変わらないデザインにしてしまえば制作時間を短縮できますが、AndroidとiOSは操作感などまったく異なる道具です。
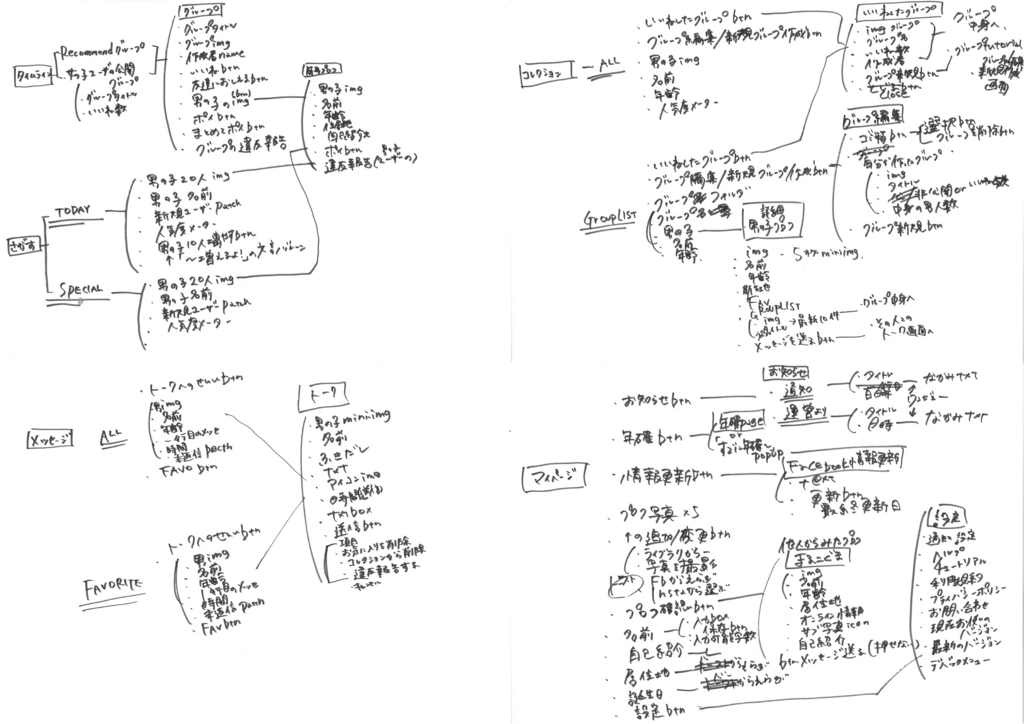
なので、デバイスに合ったUIデザインを考えて1から作ったほうがいいと思い、「Poiboy」の機能を書き出すところから始めました。
また、この書き出しは絵ではなく文字で行います。画面にどんな機能があってどの画面に遷移するか、文字で書き出すことによりiOS版「Poiboy」のビジュアルや設計にとらわれずに機能を整理して作れると考えました。
ワイヤーフレーム

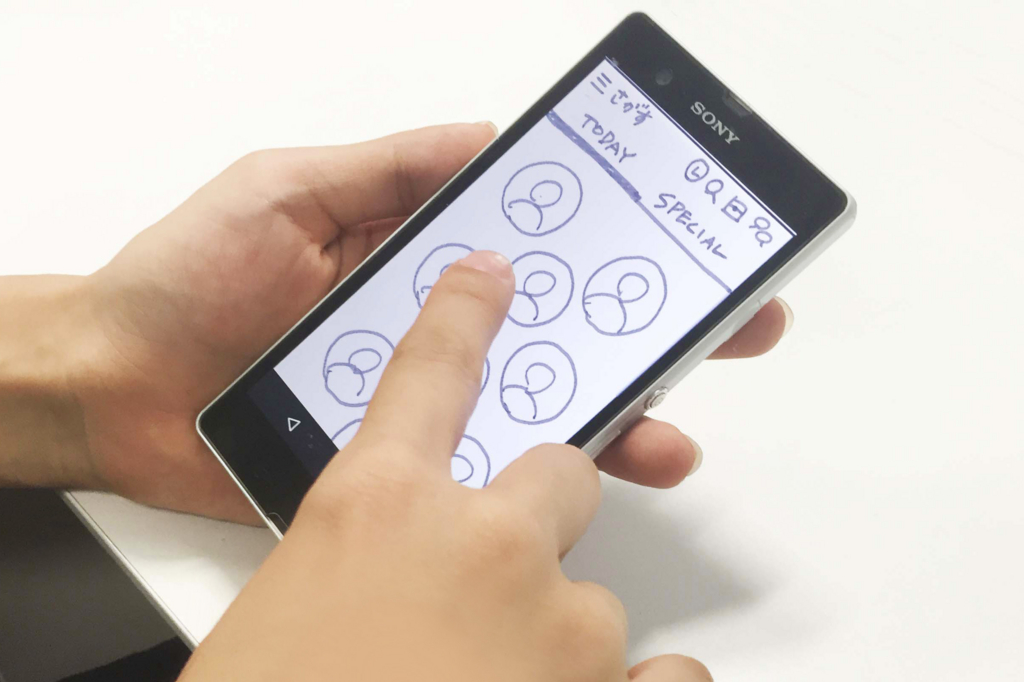
ワイヤーフレームを書いたらこまめにPrott(プロトタイピングツール)にはめて操作感を確認します。
繰り返しになりますが、作っているのはサービスの流れにそって文脈をもつ「道具」なので、Prottのようなツールを利用してペーパープロトタイプの時点で組み立てることが重要です。この段階ならば何度でも簡単に壊したり試したりできます。
ユーザーテスト(の後)

制作期間が短い状況だったので、社内の他プロダクトのAndroidに知見のあるデザイナーにユーザーテストを行いました。他プロダクトのデザイナーにテストしてもうことで、デザイナーとしての意見とユーザーとしての意見を一緒に調べることができると思ったからです。
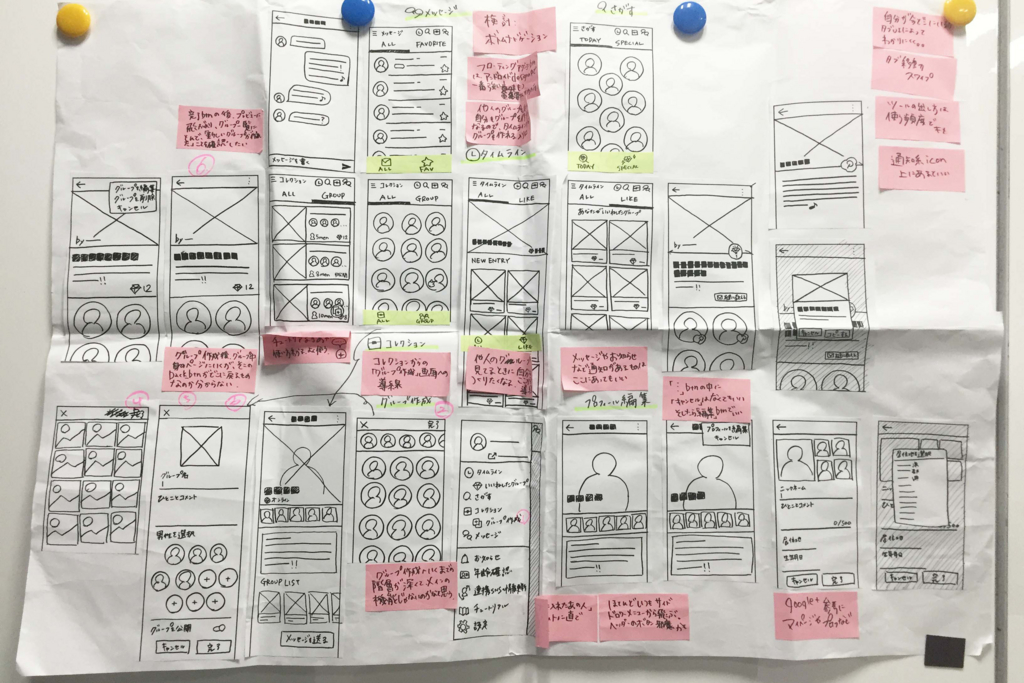
ユーザーテストの結果をプロトタイプに反映させようとした時、Prottで作成したプロトタイプのままだと改善点/意見を照らし合わせにく、どこから直していけば良いかが見えにくい状態でした。なので、プロトタイプを遷移する順に模造紙に並べ、ユーザーテストで出た意見や改善点を付箋に書いて貼ることで、プロトタイプの画面と改善点/意見が結びつき、どこに問題があるか、どこから直していけば良いかわかりやすくなりました。
本制作

Sketchで本制作する期間は2週間半ほどでした。作るべき画面と、それに要する作業時間を洗い出してスケジュールを立てました。私のスケジュールはAndroidエンジニアに共有し、制作物の進捗もこまめに報告して出戻りが少なくなるようにしました。
制作したデザインを振り返ることもとても大事です。
週に1回、Androidチームで製作中のプロダクトのお披露目会をし、プロダクトを触りながら意見交換をしていきました。初めはAndroidの右も左もわからない私でしたが、いろんなひとの助けもあって1ヶ月走りきり、無事リリースすることができました。リリース後は、AndroidチームでKPT(Keep/Problem/Try)を話し合い、その後の制作業務に活かすようにしています。
さいごに
最後まで読んでいただきありがとうございます。
「Poiboy」は、利用者の80%以上が18〜24歳(2016年6月時点)で、多くの若い男女に受け入れられています。
もっと使いやすく、楽しんでいただけるサービスになるよう、チーム一同取り組んでまいりますので、今後とも「Poiboy」をどうぞよろしくお願い致します!