こんにちは!
Diverse 結婚支援事業部 アプリエンジニアの @yuta-fujita-dvs です!
みなさんはSlackのカスタム絵文字大好きですか!?
みなさん大好きということで、今回はGithubでカスタム絵文字を表示するChrome拡張を
作りました!
何を作ったの?

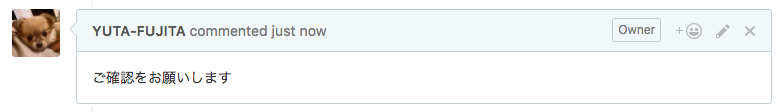
これが

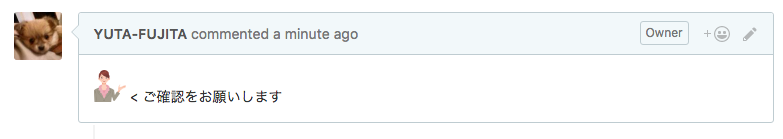
こうなります。
これを見たあなたはホッコリとした安らぎが得られるているのではないか・・・と思います。
困ったこと
Chrome拡張の実装時に困ったことと対処内容をまとめます。
今後Chrome拡張を作成する際に参考にしてください!
Chrome拡張で外部リソースにアクセスできない
原因
一般的に外部リソースの画像を表示する際には、
<img src="http://hogehoge.com/hoge.png">
のように記載すると思いますが、Chrome拡張においては外部リソースへのアクセスは
Content Security Policy に違反するためできません。
対処方法
公式ドキュメント の解決策を参考に、XMLHttpRequestを利用する必要があります。
対応例
GitHub - SAMUKEI/emoji-chrome
content.js
var xhr = new XMLHttpRequest(); xhr.open('GET', emoji[match], true); xhr.responseType = 'blob'; xhr.onload = function(e) { var src = window.URL.createObjectURL(this.response); $("#" + _id)[0].src = src; }; xhr.send(); var img = "<img id=\"" + _id + "\" width=\"32\" height=\"32\" />" console.log("img = " + img); return img;
Chrome拡張でリアルタイムに画面更新されない
(Issue投稿の直後の絵文字が変換されない)
原因
GithubではIssue投稿、Issueへのコメント投稿などの画面の更新(F5)が行われません。
そのため、$(document).readyではキャッチできません。
対処方法
こちらのQiita記事のように通信をキャッチし、
キャッチしたタイミングで処理を行うことで実現可能です。
対応例
GitHub - SAMUKEI/emoji-chrome
manifest.json
"permissions": [ "webRequest", "http://*/*", "https://*/*" ],
background.js
chrome.webRequest.onCompleted.addListener( function(details) { chrome.tabs.query({ active: true, windowId: chrome.windows.WINDOW_ID_CURRENT }, function (result) { var currentTab = result.shift(); chrome.tabs.sendMessage(currentTab.id, details, function() {}); }); }, { urls: [ "<all_urls>" ] }, [ "responseHeaders" ] );
content.js
chrome.runtime.onMessage.addListener(function (message, sender, sendResponse) { // 通信完了時の書き換え replace(); });
今後(いつか)の改修したいこと
- キー入力時にサジェストから絵文字選択可能に
- 速度面が不安なので速度改善など(未計測なので速度計測も)


